Оформление таблиц по госту
Содержание:
- Оформление дипломной по госту 2020, 2021
- Сайты для создания таблиц. Генераторы таблиц
- Общие правила оформления таблиц в дипломе
- Как в Ворде закрепить шапку таблицы
- Как в HTML сделать таблицу
- Написание дипломной работы по плану, с учетом всех приведенных выше аспектов
- Редактирование
- Выполнение работы от руки
- B
- Как закрепить только вторую строку таблицы без заголовка
- Ставьте в приоритет стандартные действия
- Эффект зебры
- Как правильно подписывать таблицы в курсовой
Оформление дипломной по госту 2020, 2021
Для удобства сравнения и наглядности в дипломных работах используются таблицы. Основные требования к оформлению таблиц:
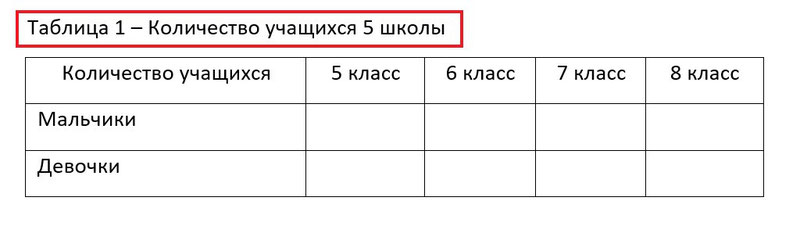
- Над таблицей слева помещается ее название (в одну строку с номером через тире).
- Таблица должна быть упомянута в тексте, и размещаться сразу после первого упоминания (если не помещается – допустимо перенести на следующую страницу).
Прежде чем приступить к подготовке титульного листа, студент должен заранее убедиться в том, что под руками имеется белая бумага для печати формата А4 и подготовленный к работе чёрно-белый принтер.
Затем, самое время обратить внимание на настройки программы MS Прежде, чем начать набор текста титульного листа для диплома, нужно удостовериться, что величина полей в Microsoft Word была настроена следующим образом: левое поле – 20 мм; правое- 10 мм; нижнее 20 мм; верхнее также 20 мм. В версии Word от 2007 года эти функции можно найти, обратившись к вкладке «Разметка страницы», в Word 2003 года – к вкладке «Параметры страницы». В версии Word от 2007 года эти функции можно найти, обратившись к вкладке «Разметка страницы», в Word 2003 года – к вкладке «Параметры страницы»
В версии Word от 2007 года эти функции можно найти, обратившись к вкладке «Разметка страницы», в Word 2003 года – к вкладке «Параметры страницы».
Затем следует установить шрифт «Times New Roman» с размером кегля – 14 ед. В дипломном проекте используется интервал в 1.15 строчки, но при подготовке титульного листа чаще всего используют полуторный интервал.
Теперь можно приступить к печати текста самого титульного листа.
Дословно! В самом верху титульного листа диплома (ближе к центру) должно быть написано: «Министерство образования и науки Российской Федерации». Чуть ниже, также близко к центру – полное наименование университета. В следующей строчке – название факультета. Еще ниже – наименование кафедры.
Затем нужно сделать достаточно большой отступ и написать тип экзаменационной работы (дипломный проект). Ниже, «капсом» прописывается название самой работы без кавычек и слова “тема”.
После сравнительно небольшого отступа вблизи от правого края листа нужно написать с прописной буквы “Исполнитель” и укажите своё ФИО, на следующей строчке также с прописной буквы нужно напечатать “Научный руководитель” и указать ученое звание преподавателя, его степень и ФИО.
В нижней части титульного листка ближе к центру, вписывается город местонахождения учебного учреждения и год написания диплома.
Последний этап подготовки титульника для диплома – это внимательная проверка всех указанных данных и аккуратная распечатка на листе бумаги.
Оформляя титульный лист, нужно брать во внимание то, что это – важнейшая часть дипломного проекта. Поэтому, заполнять титульный лист диплома нужно старательно и неторопливо
Хотя нумерация дипломных проектов исчисляется с титульного листа, номер страницы на нём ставить не нужно
Хотя нумерация дипломных проектов исчисляется с титульного листа, номер страницы на нём ставить не нужно.
Некоторые ВУЗы или отдельные преподаватели могут предъявить дополнительные требования к написанию титульного листа дипломного проекта. Поэтому, не стоит пренебрегать возможностью сдать диплом на одобрение руководителю чуть раньше указанного срока.
В этом году были изменены некоторые требования касательно оформления, поэтому студентам следует перечитать документ. Несмотря на это, большинство правил не меняются из года в год. Рассмотрим подробнее каждое из них:
• Дипломная работа оформляется на бумаге формата А4. • Минимальный размер работы составляет 60 страниц и может быть увеличен до 80, по согласованию с научным руководителем (для бакалавриатов). • Заголовки всегда пишутся посередине, начинаются с заглавной буквы. • Размер 14, Times New Roman является стандартным для выпускных работ, однако шрифт подписи таблиц и рисунков меньше. • Каждая глава начинается с новой страницы (используем разрыв страницы) и пишется полностью большими буквами. • Обязательно работа должна быть отформатирована в Word (отступы 3 см – снизу, 1 см – справа, сверху, 2 см – снизу).
Стандарт для написания дипломных работ практически не менялся с 2001 года и называется ГОСТ 7.32-2001. Документ достаточно объёмный, однако нет необходимости изучать его от А до Я. Некоторые нюансы прописаны вариативно, поэтому в зависимости от кафедры, требования могут отличаться. Например, нумерация страниц может выполняться как сверху страницу, так снизу. Опечатки, графические неточности, описки в работе являются грубым нарушением ГОСТ. Однако, стандартом допускается закрасить помарку белой краской и внести корректировку вручную, но, чтобы это было не заметно. На практике, гораздо проще перепечатать страницу с опечаткой.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:

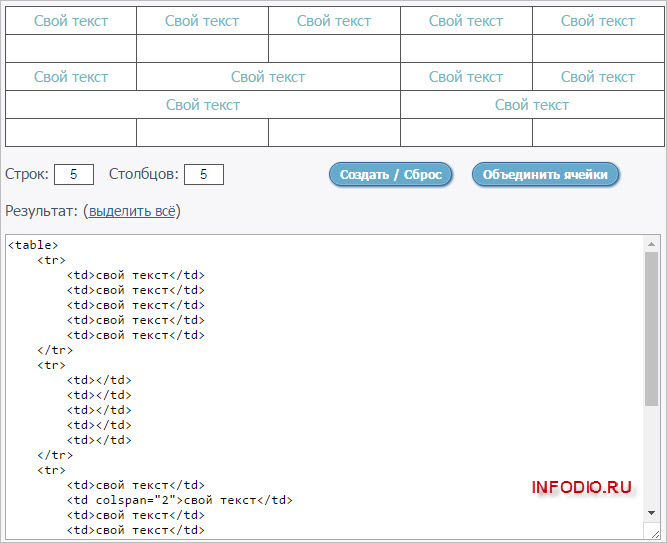
Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
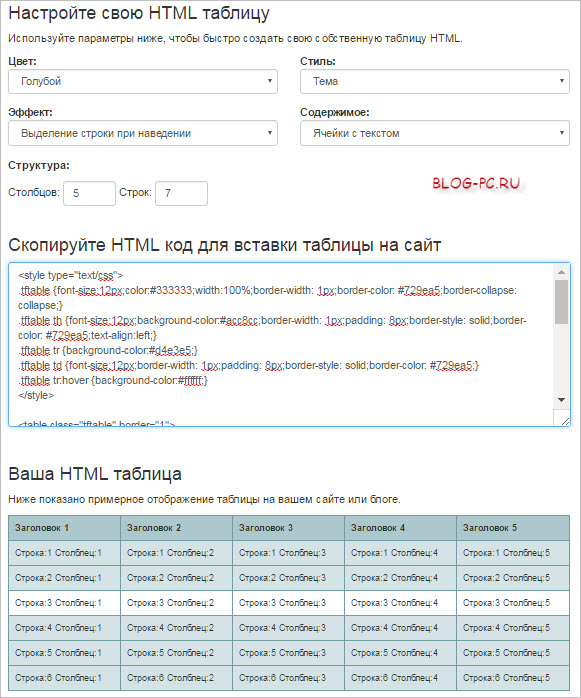
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:

Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Общие правила оформления таблиц в дипломе
- Таблица располагается сразу после абзаца, где стоит на неё ссылка.Привязка к тексту обязательна.
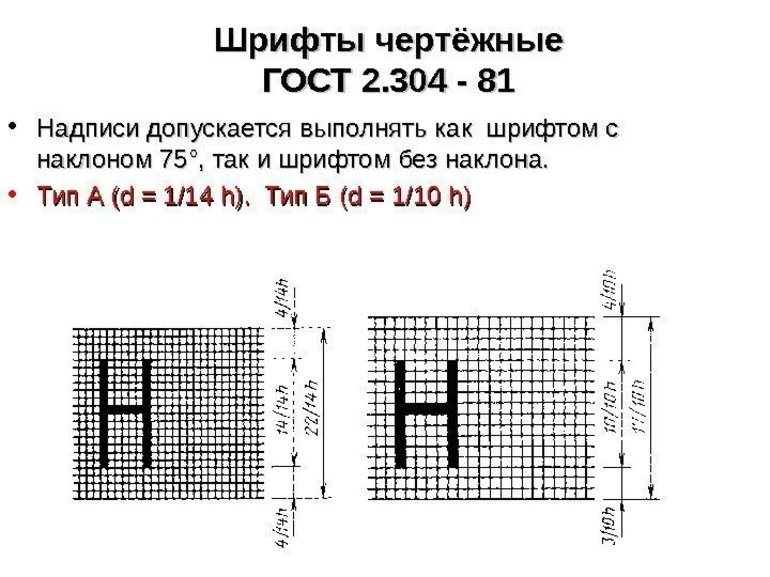
4.4 Построение таблиц
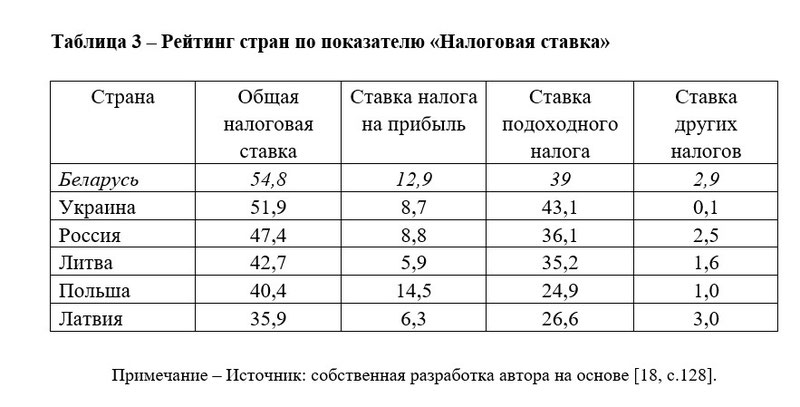
4.4.1 Таблицы применяют для лучшей наглядности и удобства сравнения показателей. Название таблицы, при его наличии, должно отражать ее содержание, быть точным, кратким.
Название следует помещать над таблицей. При переносе части таблицы на ту же или другие страницы название помещают только над первой частью таблицы. Цифровой материал, как правило, оформляют в виде таблиц в соответствии с рисунком 1.
4.4.2 Таблицы, за исключением таблиц приложений, следует нумеровать арабскими цифрами сквозной нумерацией.
Таблицы каждого приложения обозначают отдельной нумерацией арабскими цифрами с добавлением перед цифрой обозначения приложения.
Точный стандарт задается индивидуально, преподавателем.
Как недопустимо оформлять курсовую работу:
- нельзя печатать текст с двух сторон одного листа;
- нельзя использовать несколько разных шрифтов в одной работе;
- нельзя дополнять нумерацию добавочными символами вроде знаков препинания.
Как в Ворде закрепить шапку таблицы
Этот вопрос возникает в случае с большими таблицами, которые занимают несколько страниц. Тогда, понятное дело, для удобства работы с их данными лучше дублировать строку заголовка в начале каждой страницы. Именно это мы подразумеваем, употребляя термин «закрепить».
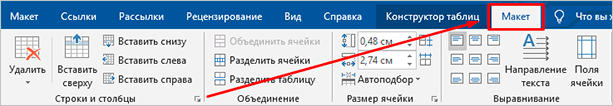
Так вот, закрепить шапку таблицы в Ворде очень просто. Для этого нужно выделить ее, затем во вкладке «Макет» и разделе «Данные» активировать кнопку «повторить строки заголовков» (рис. 6). Теперь на каждой новой странице ваша табличка будет начинаться, как и полагается, с шапки.
рис. 6
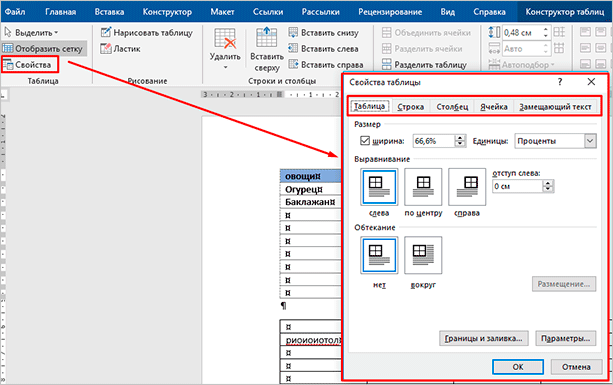
То же самое можно сделать, воспользовавшись окном «Свойства таблицы». Чтобы открыть его, выделяем всю таблицу, кликаем по ее полю правой кнопкой мыши, в выпадающем меню находим нужную нам строчку. В окне переходим во вкладку «Строка» и отмечаем галочкой «повторять как заголовок на каждой странице» (рис. 7).
рис. 7
Еще хочу поделиться с вами, друзья, одной заковыристой фишечкой. При всей кажущейся простоте операции «закрепления шапки» выполнить ее иногда не удается. И вроде бы делаешь все, как надо: тут ведь и ошибиться-то негде…. Ан нет! Не появляется шапка на последующих страницах. Что за чертовщина? Спокойно, коллеги. Умная программа WORD не подвержена действию потусторонних сил, молитвы нам не понадобятся.
В этом случае нужно просто еще раз открыть окно «Свойства таблицы» и зайти теперь во вкладочку «таблица»
Обратите внимание на группу «Обтекание». Выбирайте кнопку «НЕТ», она должна быть активирована (см
рис. 8). Только тогда вы сможете продублировать шапку таблицы на последующие страницы.
рис. 8
Теперь у вас все получится.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
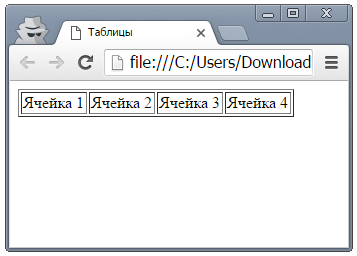
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
<table border=»1″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr><table>
Результат:

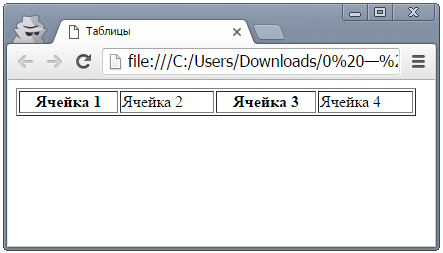
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
<table border=»1″ width=»400″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr>
<table>
Результат:

Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Идем дальше.
Написание дипломной работы по плану, с учетом всех приведенных выше аспектов
Нужна помощь в написании работы?
Узнать стоимость
Обратить внимание при написании дипломной работы нужно еще на несколько вопросов. Например, от какого лица пишется такая работа. Студенту нужно помнить, что все работы пишутся от третьего лица, если это научные статьи
Вообще для написания диплома из всей вышеуказанной информации можно вынести несколько ценных указаний для студента:
Студенту нужно помнить, что все работы пишутся от третьего лица, если это научные статьи. Вообще для написания диплома из всей вышеуказанной информации можно вынести несколько ценных указаний для студента:
- изучите всю информацию на стадии планирования работы;
- на основе полученных данных сформулируйте проблему;
- создайте свои личные методы решения проблемы и сделайте в работе акцент на том, что методы нигде не списаны, а разработаны впервые автором;
- опишите в содержании диплома ход работы, с чем пришлось работать, откуда черпать данные, какие трудности решать, на основе чего делался анализ информации и т.п.;
- результаты исследования грамотно оформляются с акцентом на том, что работа актуальна.
В каком виде можно вставить в дипломную работу графические материалы?
Опять-таки, если в методическом пособии нет четких требований по поводу графических элементов, оформлять их нужно по требованиям ГОСТ 2.605–68. Согласно указаниям графические вставки должны представляться в виде плакатов, на которых изображаются все виды возможных иллюстраций (схемы, чертежи, диаграммы, осциллограммы, графики, фото и др.), чертежи, формулы, таблицы и др. Каждый выполненный автором плакат должен нумероваться и иметь название. Причем все указания исполняются строго в одном формате, шрифте, цвете и т.п.
Особенности выбора литературы для включения в список
При выборе литературы, которая будет базой для написания диплома, студенту нужно пользоваться теми данными, что были изданы не позднее 3 лет назад. То есть простым языком литература должна быть новой и актуальной. Существует два способа, как найти новую, проверенную и достоверную информацию и литературу:
- Электронные каталоги библиотек – здесь можно найти актуальные и свежие диссертации, доклады, курсовые и дипломные работы, а также научные статьи, близкие к тематике написания диплома. Но все используемые источники нужно вносить в список литературы.
- Специализированные сайты – ярким примером проверенного специализированного сайта является Википедия. Здесь в поиске можно вбить тематику будущей работы и собрать нужную информацию. В списке литературы обязательно нужно указать ссылки, откуда черпались данные.
Проверка работы на уникальность перед сдачей
Самая банальная ошибка у многих учащихся – это вода в дипломе, в результате чего работа получается низкокачественной, малоинформативной и неуникальной. Особенно это грозит тем, кто брал за источники сайты в интернете или списывал с готовых работ, загруженных с интернета. Поэтому перед сдачей работу можно проверить на воду и уникальность при помощи специализированных сервисов в интернете. Уникальность должна быть не ниже 70%.
Можно использовать сервисы «Advego» или «Text.ru».
Редактирование
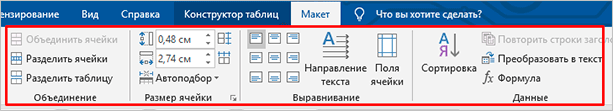
После создания таблицы ее в любое время можно заполнить и изменить. Чтобы сделать это, кликните по ней левой кнопкой мыши и в основном меню программы зайдите в панель “Макет”.

Изменяем свойства таблицы
В самом левом углу мы видим 3 пункта:
- Выделить,
- Отобразить сетку,
- Свойства.
При помощи первой опции можно создать выделение нужной области для дальнейшего редактирования. Это может быть 1 ячейка, столбец, строка, в которой в данный момент находится курсор мыши либо вся таблица.
Сетка нужна, если вы убрали границы между элементами, а точнее, скрыли их. Вот так выглядит табличка, в которой нет линий между столбцами.

А вот так она будет отображаться с применением сетки.

Видите, появились пунктирные разделители? Теперь проще разобрать структуру данного массива.
В свойствах вы можете:
- изменить ширину таблицы, строк, столбцов и ячеек;
- настроить положение объекта на листе;
- разрешить или запретить перенос на другую страницу;
- выровнять текст по центру, верхнему или нижнему краю;
- добавить альтернативный текст, чтобы графы не были пустыми.

Удаление и добавление элементов
Это одна из самых нужных функций при работе с массивом данных. Поставьте курсор мыши на ячейку и нажмите на кнопку “Удалить”.
В выпавшем списке выберите, что именно нужно убрать:
- одну графу,
- весь столбец,
- строку,
- таблицу.
Когда вы убираете одну ячейку, то программа предлагает варианты, как это сделать:
- сдвигая данные влево или вверх;
- удаляя целиком строку или столбец.
Если вы применяете первый вариант, то в выбранной строке или столбце станет на 1 графу меньше, чем в остальных. Вот как это выглядит на практике.

Добавить одну ячейку не получится, наращивание массива происходит строками снизу или сверху и столбцами слева или справа от графы, в которой расположен курсор.
Другие настройки
Также вы можете:
- объединить или разделить выделенные ячейки или отделить одну часть таблицы от другой;
- настроить ширину и высоту строк и столбцов;
- выровнять текст по одному из краев ячейки или по центру;
- задать поля;
- применить сортировку или математические формулы к содержимому.
Все эти настройки перед вами, испытайте их, чтобы научиться быстро редактировать нужные параметры.

Также вы можете менять месторасположение таблицы. Для этого наведите на нее мышку и тяните за крестик в левом верхнем углу. Другой способ: выделите объект, нажмите комбинацию клавиш “Ctrl + X”, переместите курсор в нужное место и воспользуйтесь кнопками “Ctrl + V”.

Выполнение работы от руки
В помощь студентам и новичкам разработана специальная сетка для написания символов от руки. Для упрощения предстоящей работы график наносится на миллиметровку. Сетка образовывается из тонких вспомогательных линий, между которыми вписываются буквы. Шаг, с которым наносится основа, зависит от значения d.

Для заполнения сетки и документации новички должны использовать узкий набор символов. Их вид и параметры должны определяться шириной (узкая, широкая), насыщенностью (светлая, жирная), начертанием (прямое, курсивное). Если необходимо записать формулу из геометрии, алгебры, физики, рекомендуется руководствоваться аналогичными правилами.
Дополнительные характеристики шрифта:
- контраст;
- чёткость;
- ёмкость;
- различимость;
- удобочитаемость.
B
| backface-visibility | Определяет, должна ли быть видна задняя грань элемента при обращении к пользователю |
| background | Сокращенное свойство для задания всех свойств фона в одном объявлении |
| background-attachment | Определяет, прокручивается ли фоновое изображение с остальной частью страницы, или зафиксировано |
| background-blend-mode | Задает режим наложения для каждого слоя фона (цвет/изображение) |
| background-clip | Определяет, насколько фон (цвет или изображение) должен расширяться в элементе |
| background-color | Задает цвет фона элемента |
| background-image | Задание одного или нескольких фоновых изображений для элемента |
| background-origin | Задает исходную позицию фонового изображения |
| background-position | Определяет положение фонового изображения |
| background-repeat | Устанавливает, если/как фоновое изображение будет повторяться |
| background-size | Определяет размер фоновых изображений |
| border | Сокращенное свойство для ширины границы, стиля границы и цвета границы |
| border-bottom | Сокращенное свойство для задания всех свойств нижней границы в одном объявлении |
| border-bottom-color | Задает цвет нижней границы |
| border-bottom-left-radius | Определяет радиус границы нижнего левого угла |
| border-bottom-right-radius | Определяет радиус границы нижнего правого угла |
| border-bottom-style | Задает стиль нижней границы |
| border-bottom-width | Задает ширину нижней границы |
| border-collapse | Устанавливает, должны ли границы таблицы сворачиваться в одну границу или быть разделены |
| border-color | Задает цвет четырех границ |
| border-image | Сокращенное свойство для установки всех свойств Border-Image-* |
| border-image-outset | Определяет величину, на которую область изображения границы выходит за границы рамки |
| border-image-repeat | Указывает, должно ли изображение границы повторяться, округляться или растягиваться |
| border-image-slice | Определяет способ среза изображения границы |
| border-image-source | Указывает путь к изображению, которое будет использоваться в качестве границы |
| border-image-width | Задает ширину изображения границы |
| border-left | Сокращенное свойство для задания всех свойств левой границы в одном объявлении |
| border-left-color | Задает цвет левой границы |
| border-left-style | Задает стиль левой границы |
| border-left-width | Задает ширину левой границы |
| border-radius | Сокращенное свойство для установки всех четырех границ-*-свойства RADIUS |
| border-right | Сокращенное свойство для задания всех свойств правой границы в одном объявлении |
| border-right-color | Задает цвет правой границы |
| border-right-style | Задает стиль правой границы |
| border-right-width | Задает ширину правой границы |
| border-spacing | Устанавливает расстояние между границами соседних ячеек |
| border-style | Задает стиль четырех границ |
| border-top | Сокращенное свойство для задания всех свойств верхнего края в одном объявлении |
| border-top-color | Задает цвет верхней границы |
| border-top-left-radius | Определяет радиус границы верхнего левого угла |
| border-top-right-radius | Определяет радиус границы верхнего правого угла |
| border-top-style | Задает стиль верхней границы |
| border-top-width | Задает ширину верхней границы |
| border-width | Задает ширину четырех границ |
| bottom | Устанавливает положение элементов в нижней части родительского элемента |
| box-decoration-break | Задает поведение фона и границы элемента при разрыве страницы или, для линейных элементов, при разрыве строки. |
| box-shadow | Прикрепление одной или нескольких теней к элементу |
| box-sizing | Определяет, как вычисляется ширина и высота элемента: должны ли они включать отступы и границы, или нет |
| break-after | Задает поведение разрыва страницы, столбца или региона после созданного поля |
| break-before | Задает поведение разрыва страницы, столбца или региона перед созданным полем |
| break-inside | Определяет поведение разрыва страницы, столбца или региона в созданном поле |
Как закрепить только вторую строку таблицы без заголовка
Бывает, большая и сложная таблица имеет много столбцов и занимает несколько страниц. Тогда для облегчения восприятия ее содержимого во второй строке под шапкой проставляют номера столбцов, а продолжение таблицы на каждой новой странице начинают с этой нумерации.
Но как это делается? Ведь при переносе шапки таблицы нельзя игнорировать ее первую строку. Не получится. А мы и не станем предпринимать те действия, которые выполняли для повторения заголовка на каждой странице. Поступим проще:
- выделим строчку с номерами;
- скопируем ее (Ctrl + C);
- вставим в каждую первую строку в продолжении таблицы на новых страницах (Ctrl + V);
С этим вопросом все понятно. Не так ли?
Ставьте в приоритет стандартные действия
Разрешите пользователям выполнять стандартные действия быстро и без необходимости переходить на новую страницу. Это сэкономит время и избавит пользователей от необходимости выполнять простые повторяющиеся задачи.
Действие при наведении: Представьте стандартные действия, когда пользователь наводит курсор на строку. Они уменьшают визуальные помехи, но у новых пользователей могут возникнуть проблемы с обнаружением действий.

Пример действия при наведении курсора (таблица из UI Prep)
Групповое действие: Позволяет пользователям выбирать и обновлять несколько элементов одновременно. После выбора строк обобщающие действия становятся доступными в верхней части таблицы. Эта функция может сэкономить пользователям много времени, объединяя повторяющиеся задачи.

Пример массового действия (таблица из UI Prep)
Эффект зебры
Для создания эффекта зебры используется CSS3 для выделения четных строк в элементе :
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
}
Но выше приведенный селектор CSS3 не поддерживается в старых браузерах. А вот как можно выбрать и поменять стиль для нужных строк во всех всех браузерах:
$(".zebra tr:even").addClass('alternate');
Одна строчка кода jQuery. Потребуется также класс для замены:
.alternate {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
}
Как правильно подписывать таблицы в курсовой
Как подписывать таблицы в курсовой по ГОСТу? Помнить, что она должна содержать заголовок, внутреннее описание и саму подпись. Давайте по порядку рассмотрим оформление каждой части.
Кстати! Для наших читателей сейчас действует скидка 10% на любой вид работы.
Заголовок таблицы в курсовой
Заголовок, или наименование располагается над таблицей с отступом в одну строку от верхней части основного текста. В конце названия точку не ставят.

Текст внутри таблицы
Как оформлять текст таблицы в курсовой? Ориентироваться на примеры и помнить о правилах:
- шрифт в таблицах курсовой работы не должен отличаться от шрифта, который используется в самой курсовой;
- размер шрифта может быть уменьшен, если данных в ячейках слишком много;
- каждый столбец должен иметь свой заголовок, который следует писать с заглавной буквы (без точки в конце);
- подзаголовки в таблице пишут с маленьких буквы и в конце также не ставят точки;
- чтобы показать разделение заголовков и подзаголовков, используют выравнивание: заголовки центрируют, а подзаголовки — выравнивают по левому краю;
- если какое-то слово в таблице систематически повторяется, его можно заменить знаком кавычек.
 Заменять кавычками формулы или отдельные цифры нельзя, даже если они постоянно повторяются в таблице.
Заменять кавычками формулы или отдельные цифры нельзя, даже если они постоянно повторяются в таблице.
Автоматическая подпись таблицы в курсовой
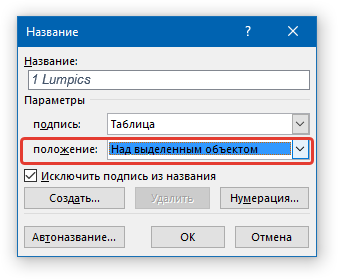
Как подписывать таблицы в курсовой, чтобы не тратить на это много времени? Настроить автоматическую подпись. Для этого в программе Word необходимо сделать следующие шаги:
- В левом верхнем углу таблицы кликнуть на указатель — это позволит выделить её всю.
- В верхней панели найти вкладку «Ссылки» и нажать на раздел «Вставить название».
- В табличке, которая откроется, ввести подпись в строке «Название» и обязательно нажать на галочку в пункте «Исключить подпись из названия».
- В строке «Положение» можно выбрать, где подписывать таблицу сверху или снизу. Для курсовых работ выбирают размещение «Над выделенным объектом».

Нажимайте «ОК», и ваша подпись будет создаваться автоматически для всех таблиц в курсовой.